Vue.js是近年來蠻流行的前端框架,也是一個包裝好的語言,使用上會比較便利。用於建立使用者介面的JavaScript框架,有效的組織與簡化Web開發,也可以用Vue-cli建立單頁應用的Web應用框架。
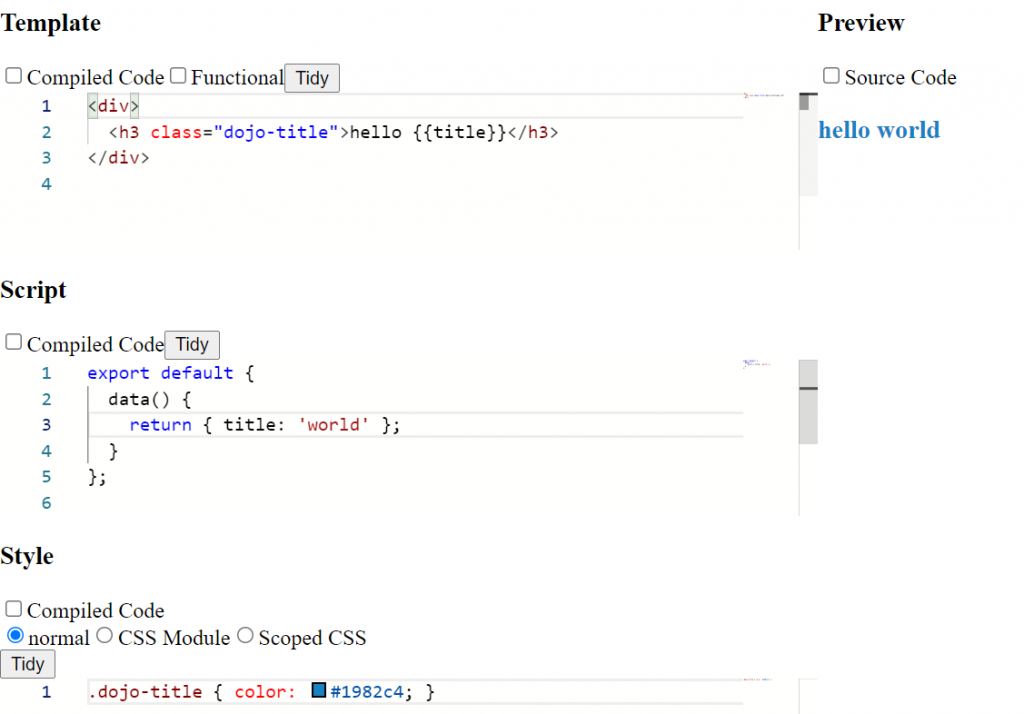
1.使用線上編譯器
https://peterhpchen.github.io/vue-dojo/
2. 使用CDN載入Vue(先創建一個HTML檔案,並載入Vue.js)<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app"><h1>{{ message }}</h1></div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello!This is your project 1'
}
})
</script>

如果以上的環境已經建置好,下一篇就正式的開始來認識vue的功能吧!
